To start the React development server (provided you’ve created the app using create-react-app) you need to enter the following command on the command line at the base folder of your project (where your package.json file resides):
npm start
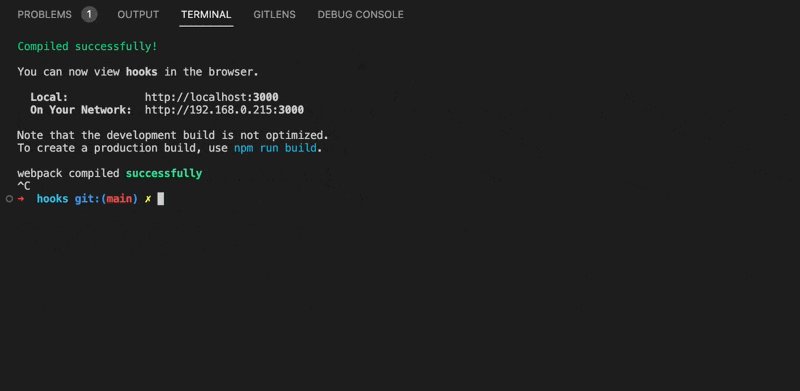
See the React development server starting in the following gif:

The gif goes white for a couple of seconds because the development server has opened the browser. On return, you can see that the server has started successfully.
To stop the development server I hit CTL+C.
Note: this method works because the development server is part of the default configuration of a create-react-app built app.
If you are using another development server the method will be different (unless you’ve also mapped the start command to start your development server).

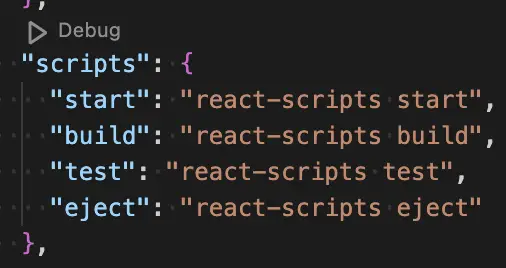
If you look in the scripts section of the package.json file, you will see all the scripts that can be executed using npm <script_name>. For example, npm start will run react-scripts start. Mapping start to your development server means that starting the server would be the same as the instruction above: npm start
Hopefully, this answers How Do You Start React Development Server? for you.
If you are looking to start to do React development, consider looking at our other articles on React. There are a number of articles about what React is and how to use the React Dev tools extension.
What Is The React Development Server?
The React Development server is actually the webpack dev server. It is a local web server that will serve up your React app to the browser during the development process. Using the webpack dev server has many benefits. One is that it will reload the site as you change your code without having to refresh the browser. This can make working on React projects very quick to see what changes to your code will look like.
The webpack dev server also facilitates source mapping. Debugging code in the browser with webpack means that you can step through your React components. As opposed to the bundled JavaScript emitted during the deployment of your application.