React state management is a crucial aspect of building robust and scalable React applications. As your application grows in complexity, efficiently managing and sharing data between components becomes challenging.
This is where state management comes into play. In this article, we’ll explore various state management techniques in React and discuss their pros and cons. By the end, you’ll have a clear understanding of different approaches and be able to choose the right one for your projects.
What is React state?
React state is a built-in feature of React that allows components to manage and store data internally. State represents the current state of a component and determines how it renders and behaves. It enables components to keep track of dynamic data that can change over time due to user interactions, server responses, or any other relevant events.
In React, developers typically use state to update and reflect data in the component’s rendering. In Examples of state data include user input, form values, toggle switches, dropdown selections. It also includes any other information that can change during the component’s lifecycle.
State is an object that holds key-value pairs. Each key represents a specific data attribute and the corresponding value represents its current value. React components can access and modify their own state using the useState hook or class-based components using the this.state object.
When the state changes, React automatically re-renders the component, reflecting the updated data in the user interface. This declarative nature of React state simplifies the process of managing dynamic data. It also allows developers to build interactive and responsive applications efficiently.
It’s important to note that React state is local and specific to a particular component. If other components need access to the same data, it must be passed down as props or managed using a state management solution like React Context, Redux, or MobX.
Declaring and updating state with useState hook
In React functional components, the useState hook is used to declare and update state. The useState hook is part of the React Hooks API introduced in React 16.8, which allows functional components to have their own state and lifecycle methods.
Here’s an example of declaring and updating state using the useState hook:
import React, { useState } from 'react';
function Counter() {
// Declare a state variable named 'count' and initialize it with 0
const [count, setCount] = useState(0);
// Event handler for incrementing the count
const incrementCount = () => {
setCount(count + 1); // Update the state by modifying 'count' using setCount
};
return (
<div>
<p>Count: {count}</p>
<button onClick={incrementCount}>Increment</button>
</div>
);
}
export default Counter;
In the example above, we have a functional component called Counter that maintains a count state.

To declare a state variable, we use the useState hook by invoking it with an initial value (in this case, 0). The useState hook returns an array with two elements: the current state value (count) and a function (setCount) to update the state.
In the JSX code, we display the current value of the count state using {count} within the <p> element. The <button> element has an onClick event handler, incrementCount, which is called when the button is clicked.
Inside the incrementCount function, we update the state by calling setCount with the new value (count + 1). This triggers a re-render of the component with the updated state value, reflecting the incremented count on the UI.
By using the useState hook, we can easily declare and manage state within functional components, making them more powerful and flexible.
Managing complex state objects
Consider an example of managing a deck of playing cards using complex state objects with the useState hook. We’ll create a simple React component to shuffle and draw cards from the deck.
import React, { useState, useEffect } from 'react';
function CardDeck() {
const [deck, setDeck] = useState([]);
// Create a deck of cards when the component mounts
useEffect(() => {
initializeDeck();
}, []);
// Function to initialize the deck of cards
const initializeDeck = () => {
const suits = ['Hearts', 'Diamonds', 'Clubs', 'Spades'];
const ranks = ['Ace', '2', '3', '4', '5', '6', '7', '8', '9', '10', 'Jack', 'Queen', 'King'];
const newDeck = [];
for (const suit of suits) {
for (const rank of ranks) {
newDeck.push({ suit, rank });
}
}
setDeck(newDeck);
};
// Function to shuffle the deck
const shuffleDeck = () => {
const shuffledDeck = [...deck];
for (let i = shuffledDeck.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[shuffledDeck[i], shuffledDeck[j]] = [shuffledDeck[j], shuffledDeck[i]];
}
setDeck(shuffledDeck);
};
// Function to draw a card from the deck
const drawCard = () => {
if (deck.length === 0) {
alert('The deck is empty. Please shuffle the deck.');
return;
}
const drawnCard = deck.pop();
setDeck([...deck]);
alert(`You drew the ${drawnCard.rank} of ${drawnCard.suit}`);
};
return (
<div>
<h1>Card Deck</h1>
<button onClick={shuffleDeck}>Shuffle Deck</button>
<button onClick={drawCard}>Draw Card</button>
</div>
);
}
export default CardDeck;
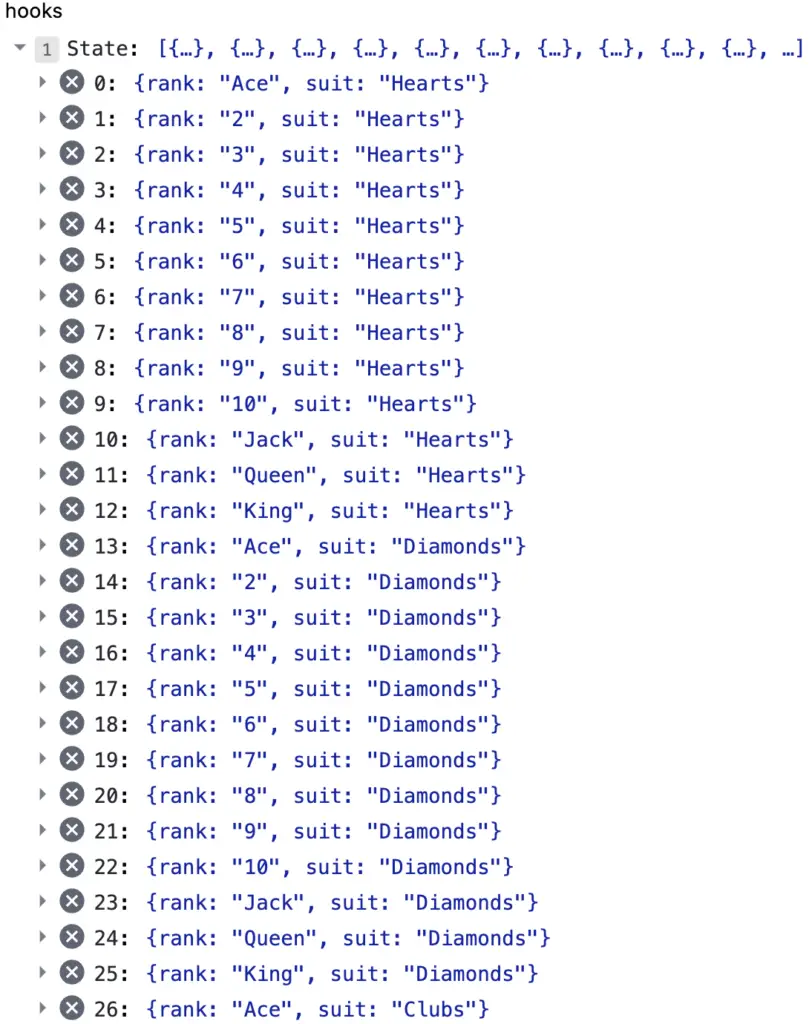
In this example, we initialize the deck state as an empty array using the useState hook. When the component mounts, the useEffect hook is used to call the initializeDeck function, which creates a deck of playing cards by combining suits and ranks.

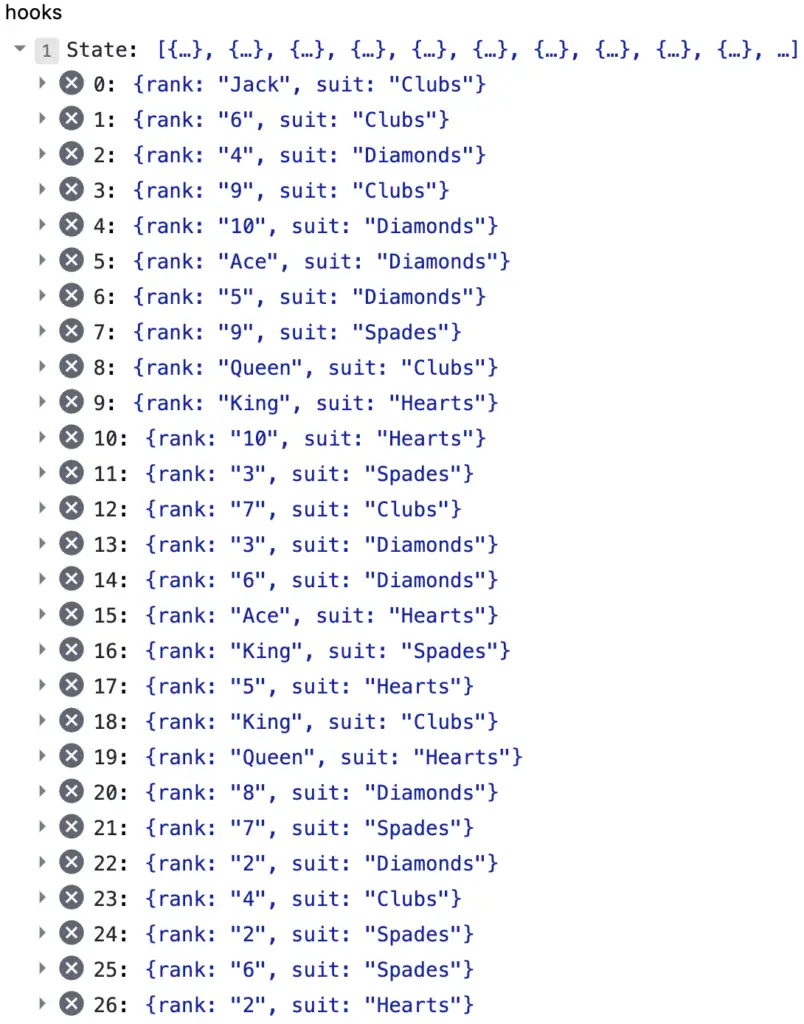
The shuffleDeck function shuffles the deck by creating a copy of the deck array and applying the Fisher-Yates shuffle algorithm. The shuffled deck is then set as the new state using setDeck.

The drawCard function pops the last card from the deck, updates the deck state by creating a new array without the drawn card, and displays an alert with the card’s rank and suit.
In the JSX code, we render buttons for shuffling the deck and drawing a card. When the buttons are clicked, the corresponding functions are called, modifying the state and triggering a re-render of the component.
With this example, we can manage the state of a deck of cards, shuffle it, and draw cards from it using complex state objects within a React component.
Handling asynchronous updates
Let’s enhance the previous example of managing a deck of playing cards. We will be simulating an asynchronous update when shuffling the deck. We’ll introduce a delay using setTimeout to simulate an API call or any asynchronous operation.
import React, { useState } from 'react';
function CardDeck() {
const [deck, setDeck] = useState([]);
const [isLoading, setIsLoading] = useState(false);
// Function to initialize the deck of cards
const initializeDeck = () => {
const suits = ['Hearts', 'Diamonds', 'Clubs', 'Spades'];
const ranks = ['Ace', '2', '3', '4', '5', '6', '7', '8', '9', '10', 'Jack', 'Queen', 'King'];
const newDeck = [];
for (const suit of suits) {
for (const rank of ranks) {
newDeck.push({ suit, rank });
}
}
setDeck(newDeck);
};
// Function to simulate asynchronous deck shuffling
const shuffleDeck = () => {
setIsLoading(true);
// Simulate an API call or an asynchronous operation
setTimeout(() => {
const shuffledDeck = [...deck];
for (let i = shuffledDeck.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[shuffledDeck[i], shuffledDeck[j]] = [shuffledDeck[j], shuffledDeck[i]];
}
setDeck(shuffledDeck);
setIsLoading(false);
}, 2000);
};
return (
<div>
<h1>Card Deck</h1>
<button onClick={initializeDeck}>Initialize Deck</button>
<button onClick={shuffleDeck} disabled={isLoading}>
{isLoading ? 'Shuffling...' : 'Shuffle Deck'}
</button>
</div>
);
}
export default CardDeck;
In this example, we introduce a new state variable isLoading using the useState hook to track the loading state while shuffling the deck. Initially, it’s set to false. When the shuffle button is clicked, isLoading is set to true, and the button text changes to “Shuffling…”.
Inside the shuffleDeck function, before shuffling the deck, we set isLoading to true to indicate that the shuffling operation is in progress. We simulate an asynchronous operation using setTimeout for a delay of 2000 milliseconds (2 seconds) to represent a potential delay from an API call or other async task.
Once the shuffle operation completes, we update the deck state with the shuffled deck, set isLoading back to false, and the button text reverts to “Shuffle Deck”.
The button is disabled while the shuffling operation is in progress by utilizing the disabled attribute based on the isLoading state.
By adding the asynchronous behaviour to the shuffle operation, we can create a more realistic example of handling asynchronous updates in React.
Passing state through props
Passing state through props is a common technique in React to share data between components. Let’s continue with the example of managing a deck of playing cards. We’ll demonstrate how to pass the deck state to a child component using props.
In the parent component, we’ll render a child component called DeckInfo and pass the deck state as a prop to it.
import React, { useState } from 'react';
function CardDeck() {
const [deck, setDeck] = useState([]);
// Function to initialize the deck of cards
const initializeDeck = () => {
// ... deck initialization code ...
};
// Function to shuffle the deck
const shuffleDeck = () => {
// ... deck shuffling code ...
};
return (
<div>
<h1>Card Deck</h1>
<button onClick={initializeDeck}>Initialize Deck</button>
<button onClick={shuffleDeck}>Shuffle Deck</button>
<DeckInfo deck={deck} />
</div>
);
}
function DeckInfo({ deck }) {
return (
<div>
<h2>Deck Information</h2>
<p>Number of cards: {deck.length}</p>
{/* Additional information about the deck */}
</div>
);
}
export default CardDeck;
In this example, we have the CardDeck component as the parent component and the DeckInfo component as the child component. The DeckInfo component displays information about the deck, such as the number of cards.
In the CardDeck component, we render the DeckInfo component within the parent component’s JSX. We pass the deck state as a prop to the DeckInfo component using the syntax {deck}.
The DeckInfo component receives the deck prop as an argument in its functional component definition. Inside the DeckInfo component, we can access the deck prop just like any other regular prop, and use it to display relevant information.
In this case, we display the number of cards in the deck using {deck.length}. You can add additional JSX and logic to the DeckInfo component as per your requirements to display more detailed information about the deck.
By passing the deck state as a prop from the parent component to the child component, we can easily share and utilize the state data in different components, promoting reusability and component composition in React applications.
Limitations and challenges
While state in React provides a powerful mechanism for managing and updating data within components, it also has some limitations and challenges that developers should be aware of:
Propagation and Inversion of Control
When state needs to be shared between multiple components, it can result in prop drilling, passing down props through several intermediate components. This can make the codebase more complex and harder to maintain and understand. It also requires components that don’t directly use the state to act as intermediaries for passing the state down.
Managing Complex State
As the complexity of state increases, it can become challenging to manage and update state accurately. Complex state objects may involve nested data structures, which can lead to potential issues in immutability, updating nested values, or comparing and detecting changes efficiently.
Component Coupling
State is typically tied to a specific component. As a result, sharing state between unrelated components can be challenging, leading to coupling between components. Changes to one component’s state may require updates to other components that depend on that state, making the code more tightly coupled and difficult to refactor.
Performance Considerations
Frequent updates to state can trigger unnecessary re-renders of components, impacting performance. It’s important to optimize state updates using techniques like memoization, shouldComponentUpdate (in-class components), or React’s memo and useCallback hooks to avoid unnecessary re-renders and improve performance.
Testing and Debugging
Testing and debugging components that rely heavily on state can be challenging. Stateful components may have complex interactions and behaviours based on different states, making it harder to write effective unit tests and debug issues.
Scalability and State Management Complexity
As an application grows in size and complexity, managing state solely with React’s built-in state management techniques may become insufficient. More advanced state management solutions, such as React Context, Redux, or MobX, might be required to handle complex state management scenarios and improve scalability.
To address these limitations and challenges, developers can leverage state management libraries like Redux, MobX, or Recoil, or explore other architectural patterns such as component composition, lifting state up, or adopting global state management approaches. Choosing the right state management solution depends on the specific needs and requirements of the application.
Conclusion
State management is a vital part of building React applications. Developers can make informed decisions based on their project requirements by understanding different state management techniques like local state, React Context, Redux, MobX, and other libraries. It’s important to weigh the trade-offs and consider factors such as project size, complexity, and performance when choosing the most appropriate state management solution.
As always, don’t forget to check out my other React articles here