From my previous post, we saw lazy-loaded components being rendered as children of a Suspense component. But what about non-lazy-loaded React elements?
Let’s start by just placing a Suspense component in our app and a plain div as the child of that Suspense component:
import { Suspense } from 'React';
<Suspense fallback={<div>Loading...</div>}>
<div>I'm in suspense</div>
</Suspense>And when we render this you can see your text I’m in Suspense.
But what is the point of the fallback if the div text isn’t being lazily loaded?
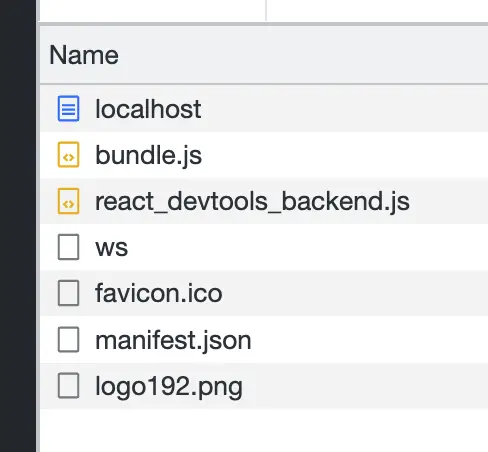
Let’s look at the network tab and see what is loaded in our component with the above Suspense component.

We can see that there has been no chunking as you would see with a lazy component, so this means that our site is loaded in the initial render and at this point, we can see no obvious advantage of using the Suspense component.
What if we make our component slow to load? We could make it require some large file size image to be rendered. Let’s update our app to do this:
import { Suspense } from 'React';
<Suspense fallback={<div>Loading...</div>}>
<img width="400" height="400" src="https://effigis.com/wp-content/uploads/2015/02/DigitalGlobe_WorldView2_50cm_8bit_Pansharpened_RGB_DRA_Rome_Italy_2009DEC10_8bits_sub_r_1.jpg" alt="Rome, Italy" />
</Suspense>When we render our app now, it takes a while to render the image as it is approximately 18MB. But still no fallback and still no benefit.
And that is because there actually is no benefit for doing this. Whilst we can render elements as children of our Suspense component the only benefit comes from using lazy components so that we can delay the loading of these components until we choose to do so. And that in turn leads us to code splitting our application to keep it nice and light / quick for the end user.

