Today I needed to clear a high-severity npm dependency issue that was a sub-dependency of a package I used. I thought this might help others as it occasionally pops up when developing React applications.
So, I first saw the issue with my trusty dependabot alert from GitHub. (ignore the fact that the issue was opened 3 months ago 🙃)

Doing an Audit
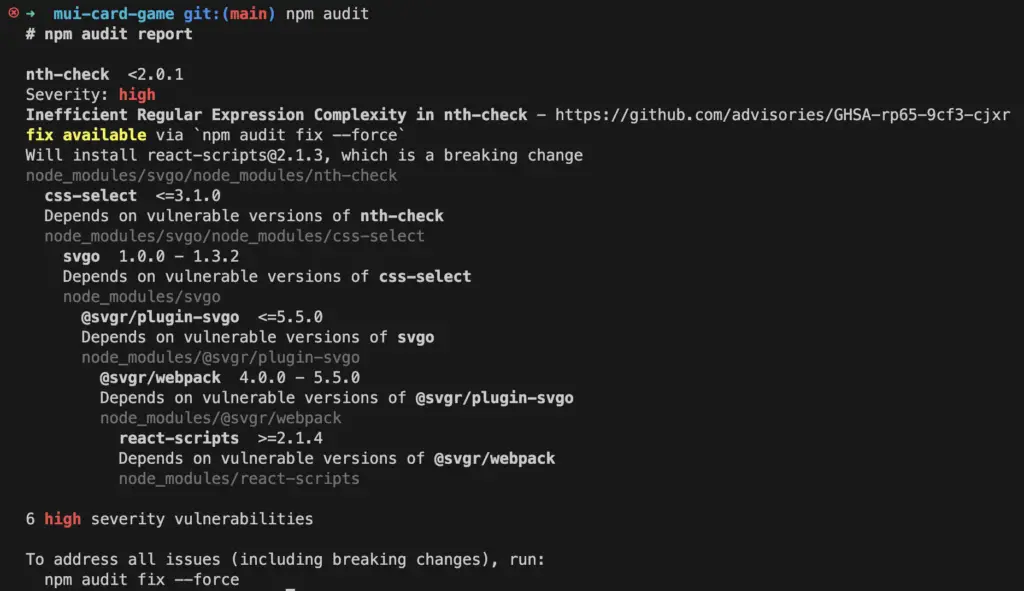
So I loaded up my terminal and did a quick npm audit:

The language used in the audit didn’t make me feel very comfortable. The only suggested option was to perform a breaking change to the project.
Looking closer at the audit, the vulnerable version seems to be coming from react-scripts (part of CRA) which tells me there will probably be a lot of information on this online.
But first, we can take one more step before googling to confirm suspicions.
The next step is to see what packages require nth-check and whether they are required or can be updated. Maybe I might even see a recommendation from the package that requires it regarding how to fix this issue.
NPM ls to find the path to the issue
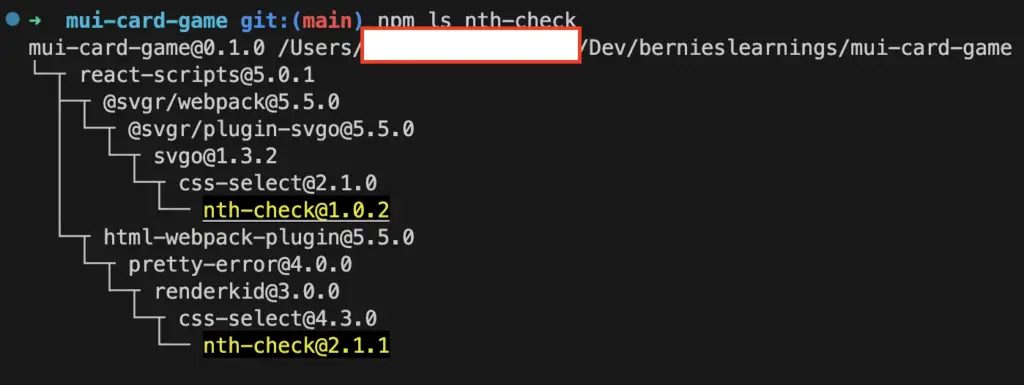
So, back to the root of the project (where the package.json file lives) and running npm ls nth-check

This, to me, confirms my suspicions that it is related to react-scripts. Even though nth-check is required by both html-webpack-plugins and react-scripts, you can see that the version of nth-check is different in both usages.
So now we are sure that the only affected version of nth-check is the version required by react-scripts we can search the internet for more information.
Side note: the reason I didn't immediately look for an update path was due to the result of the audit and because of the library that was affected. react-scripts, being part of CRA, is likely to have a reason or some information about how to avoid the issue.
Onto the googling, I quickly found a stack overflow question/answer that directed me to a GitHub issue outlining why this is not an issue and how to get around the warning.
https://github.com/facebook/create-react-app/issues/11174
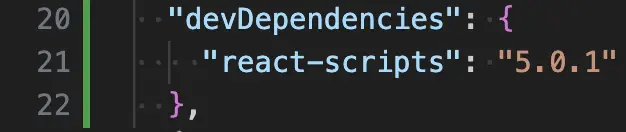
So following the instructions, we need to move the devDependencies section of the package.json file.

Success 🏆
Now if we run npm audit –production

And we have now cleared the issue!
If you have time feel free to check out my other React articles:

