If you have tried to write your React components without a local web server, you may have encountered an issue where the React dev tools cannot access local files.
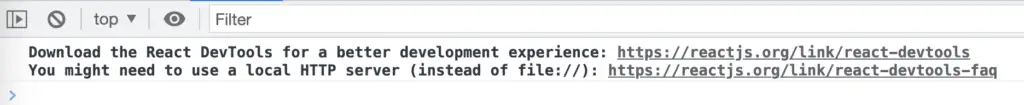
In these instances, there won’t be an error in your console, but you will see a message like the following:
Download the React DevTools for a better development experience: https://reactjs.org/link/react-devtoolsYou might need to use a local HTTP server (instead of file://): https://reactjs.org/link/react-devtools-faq

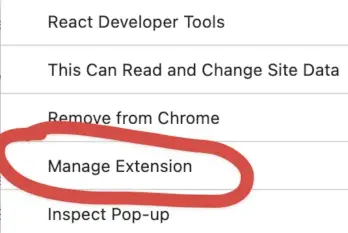
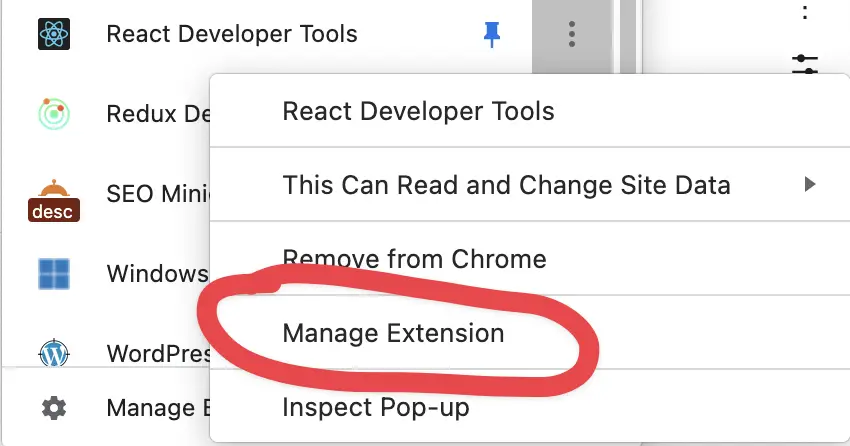
To get the React Dev Tools working with local files, you need to allow the extension to have access to them. This is done in the Manage Extension section of the developer tools. You can access this by clicking the three vertical dots (vertical ellipsis?) next to the extension name. You will get a drop-down menu like the one below where you can click the Manage Extension menu item.

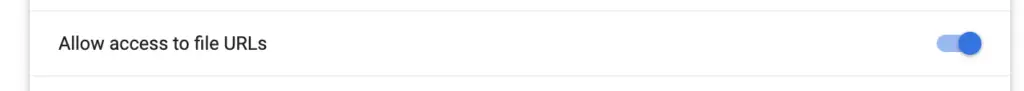
Once you click this, you will be presented with a list of options for the extension. You are looking for the option Allow Access to file URLs. If you turn this on, you can use the developer tools on local React components.

You can find more information on the React dev tools extension, precisely this issue, here.
Interestingly, in Firefox (on macOS, in my case), I didn’t have to add any permissions to allow the dev tools to work with local files. There is no option to allow dev tools to work with local files, so it seems intentional that it works out of the box with no user feedback required.
Don’t forget to check out some of our other articles on React:
Thanks for reading!