-

Adding Complex State To Recoil
In our previous article, we introduced Recoil to our app. In this article, we’ll add a more complex piece of state, an array of live…
-

What Is Tree Shaking?
Tree shaking is a technique used in computer programming, particularly in the context of modern JavaScript bundlers and compilers, to eliminate unused or “dead” code…
-

Add State With Recoil
Continuing from the last article, we are at a point where we want to build the components that a logged-in user can see. But we…
-

Create A Theme In MUI
In this article, we’ll customise the look and feel of the MUI Card Game site that we started previously. The process of theming a site…
-

MUI Box vs HTML div
The Box component in MUI differs from a div in that it is a React component that can take the sx prop to access the…
-

Converting A React Component To A MUI Component
In this article, I will attempt to refactor the PlayingCard component that we built in this article. The refactor will convert the component from plain…
-

React with MUI Core
In this article, we’ll build a basic UI for a card game (remember the playing card component we built earlier) using React with MUI Core.…
-

10 Essential React Libraries Every Developer Should Know About
In no particular order, here are the ten libraries that I think every React dev should at least know about. 1. MobX This is a…
-

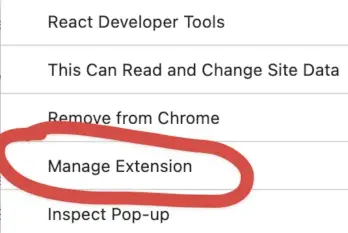
React Dev Tools For Local Files
If you have tried to write your React components without a local web server, you may have encountered an issue where the React dev tools…
-

React Without NPM
Can you build a React app without using the NPM (node package manager) or Yarn (Yet Another Resource Negotiator)? Yes, you absolutely can. React is…
